不知道大家修改模组贴图都适用哪些软体?我个人是只用Photoshop,可是之前看到一些教学会用小画家转档那是多余的动作!!!

以 ↓ 就是我个人一直以来的做法,如果知道的可以当参考,希望对各位有帮助。
1.首先,先开启,我个人是习惯用CS3的,CS4电脑跑不动,不过哪一版做法都差不多(我是用正版的喔!!!!)

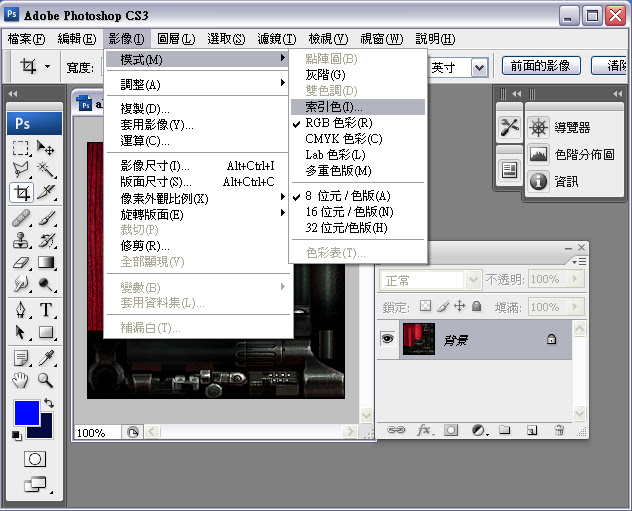
2.开启要改的图(如何导出图片请爬文),到"影像(I)"的"模式(M)"里改成"RGB色彩(R)"。


3.好了之后图层视窗里的"索引"会变成"背景",这时候你就可以尽情的发挥创意!! ※不可以把底图放大或缩小喔!后果不堪设想....

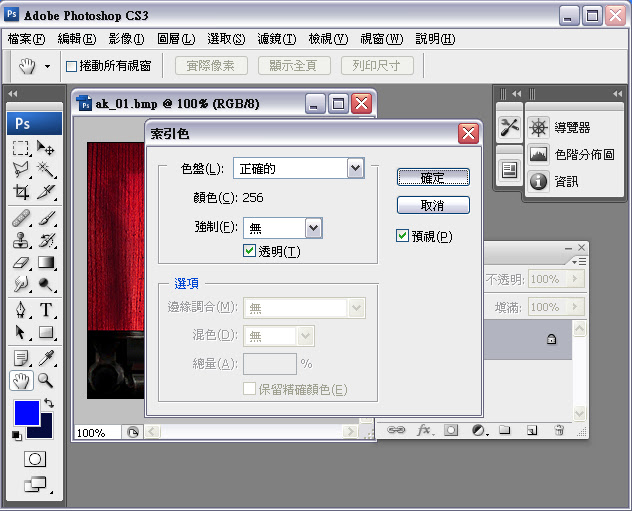
4.改好了之后(改图基本常识请爬文),再把图改回"索引色"(要不然会失败!不知为啥)

5.它会跑出一个设定视窗,有多个图层的会先问你要不要合并图层,按是。然后设定就跟我一样就好了。

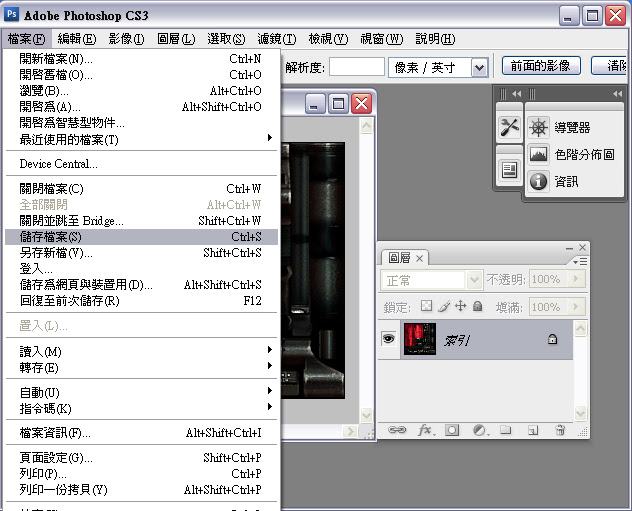
6.好了之后就可以储存档案了!!

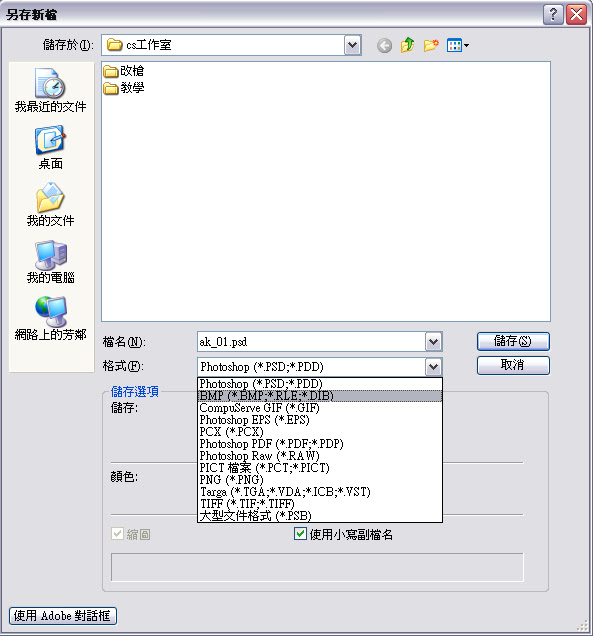
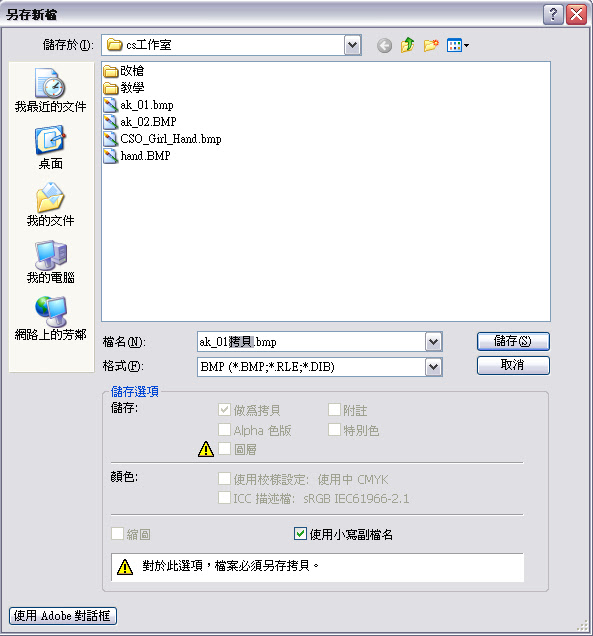
7.它会跑出叫另存新档的视窗,先把"储存于(I):"改成你本来图片的位置,在把"格式(F):"改成BMP(第2个,图片本来的格式)。

8.档名会多出一个拷贝字样........把它删了!

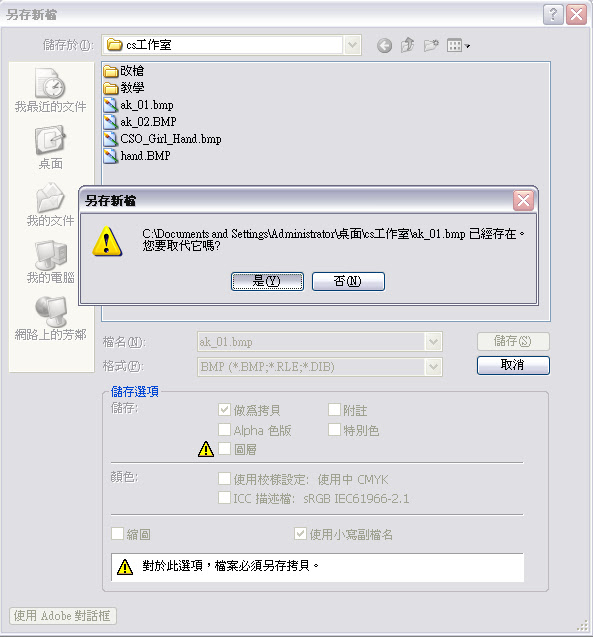
9.按"储存(S)"它会问你要不要取代本来的档案!请按"是(Y)"(如果怕失败或其他原因请先把原图做备份)

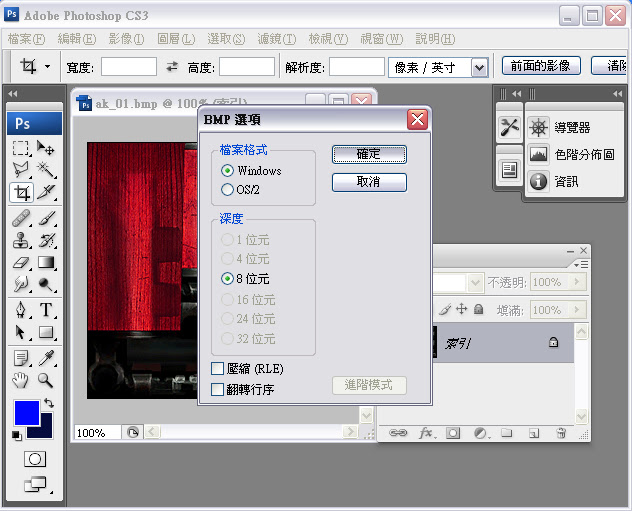
10.又会跑出一个新视窗!基本上直接按确定就好了.....

11.好了之后按关闭它会跑出"要不要储存......的更改"按"否(N)"就好了也可以这时候在储存但个人喜欢在前面存(比较保险)
要这时候才储存的话前面几个步骤就跳过........

这样就完成更改了!虽然教学好像很长,但是熟练之后就会非常快!!!
成品:

希望对大大们有帮助!!!













