昨天申請了一個blogspot
做了一個css面版
因為都是在firefox執行
做好之後才發現到IE8會跳掉
本身對IE8相容性的問題不太熟悉
有CSS高手大大能幫我看一下嗎?
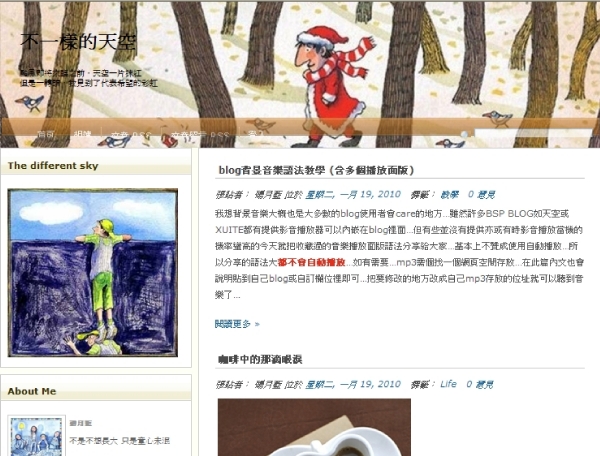
我的blogspotBlog原始語法Xml檔下載用Firefox3.5下觀看如下圖(正常)

用IE8觀看(navigation 好像往上跑了)

有試著從Navigation這邊去改,但改了IE到正確的位置後,就換Firefox的跳掉~有什麼辦法可以修正
讓二個瀏覽器都不會跳掉嗎?qq
希望CSS高手幫忙一下~感激不盡>"<
複製程式
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/*-----------------------------------------------
Blogger Template Style
Name : SunShine
Converted by : AskerAkbar
URL : www.bloggerthemes.net
Designed by : uicss
URl : http://uicss.cn/
Sunshine blogger theme comes under a Creative Commons license.
They are free of charge to use as a theme for your blog and
you can make changes to the templates to suit your needs.
Please you must keep the footer credit links intact.
----------------------------------------------- */
#navbar-iframe {
display:none!important;
}
body {
background:#fefff5;
color:#555;
font-family:Verdana,"BitStream vera Sans",Helvetica,Sans-serif;
font-size:14px;
}
a {
color:#2970A6;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
a img {
border-width:0;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
background:url(http://madjack.myweb.hinet.net/blog/bn.jpg) 0 0 no-repeat;
height:250px;
}
#header-inner {
background-position:center;
margin-left:auto;
margin-right:auto;
}
#header {
height:54px;
padding:50px 30px 100px;
}
#header h1 {
color:rgb(0 ,0 ,0);
font-family:"Trajan Pro";
font-size:30px;
line-height:1.25em;
vertical-align:baseline;
letter-spacing:0;
word-spacing:normal;
font-weight:bold;
}
#header a {
text-decoration:none;
color:rgb(0 ,0 ,0);
/*width:250px;*/
display:block;
font-family:"Trajan Pro";
letter-spacing:0;
}
#header .description {
color:rgb(20 ,10 ,10);
text-decoration:none;
font-size:13px;
float:left;
margin-top:0;
}
#header img {
margin-left:auto;
margin-right:auto;
}
#navigation {
height:30px;
background:url(http://2.bp.blogspot.com/_WoCJXgXotb8/SudsiTE3deI/AAAAAAAABS4/TMlfrm-wPu4/s1600/yellow_nav.gif) no-repeat bottom;
filter:Alpha(Opacity=60);
opacity:0.60;
width:930px;
margin:0 auto;
}
#menus li {
float:left;
height:30px;
text-align:center;
line-height:30px;
width:auto;
padding:0 15px;
background:url(http://1.bp.blogspot.com/_WoCJXgXotb8/SudsiWW6kaI/AAAAAAAABTA/G4ykwDUy2y8/s1600/yellow_nav_img.gif) no-repeat right top;
list-style:none;
}
#menus li a {
display:block;
color:#fff;
text-decoration:none;
line-height:30px;
}
#menus li:hover {
background:url(http://3.bp.blogspot.com/_WoCJXgXotb8/SudtMpsrAdI/AAAAAAAABTQ/NnV0DBCENeM/s1600/yellow_nav_hover.gif) no-repeat center top;
height:30px;
width:auto;
color:#FFF!important;
text-decoration:none!important;
}
#searchbox {
width:280px;
float:right;
padding:3px 10px 5px 10px;
}
#searchbox .textfield {
line-height:16px;
width:180px;
float:right;
}
#searchbox .switcher {
background:url(http://1.bp.blogspot.com/_WoCJXgXotb8/Sudsh99QY8I/AAAAAAAABSo/wNKzPlBTVGw/s1600/icons.gif) 0 0 no-repeat;
float:right;
width:18px;
height:22px;
line-height:16px;
display:block;
text-indent:-999em;
padding:0 2px;
height:16px;
margin-top:3px;
}
/* Outer-Wrapper
----------------------------------------------- */
#wrap2 {
background:url(http://1.bp.blogspot.com/_WoCJXgXotb8/SudsiI67UFI/AAAAAAAABSw/WtvQkFGxJRg/s1600/light.gif) center top no-repeat;
}
#outer-wrapper {
margin:0 auto;
width:936px;
}
#main-wrapper {
background:#FFF;
width:595px;
padding:5px 15px 15px;
float:right;
overflow:hidden;
border:1px solid #ccc;
}
#sidebar-wrapper {
width:298px;
float:left;
font-size:95%;
line-height:145%;
overflow:hidden;
}
/* Headings
----------------------------------------------- */
.sidebar h2 {
border-bottom:1px solid #ccc;
height:28px;
color:#393300;
font-weight:bold;
line-height:28px;
padding:0 10px;
background-image:url(http://1.bp.blogspot.com/_WoCJXgXotb8/SudsijFZd3I/AAAAAAAABTI/juHRiVjFte0/s1600/yellow_title_bg.jpg);
text-decoration:none;
font-size:14px;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
display:none;
}
.post-meta {
padding-bottom:10px;
font-style:italic;
}
.post {
padding:10px;
}
.post h3 {
display:block;
margin-top:10px;
border-bottom:1px solid #CCC;
padding:0 5px 3px;
font-size:16px;
font-family:Verdana,"BitStream vera Sans";
}
.post h3 a,.post h3 a:visited,.post h3 strong {
text-decoration:none;
color:#4C4C4C;
}
.post h3 strong,.post h3 a:hover {
color:#2970A6;
}
.post-body {
line-height:1.8em;
}
.post-labels {
margin:0 10px;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin:.75em 0;
color:#999999;
text-transform:uppercase;
letter-spacing:.1em;
font:normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
line-height:1.4em;
}
.comment-link {
}
.post img {
padding:4px;
}
.post blockquote {
margin:1em 20px;
font-style:italic;
font-size:14px;
font-family:Colurier;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#999999;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float:left;
}
#blog-pager-older-link {
float:right;
}
#blog-pager {
text-align:center;
}
.feed-links {
clear:both;
line-height:2.5em;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color:#666666;
line-height:1.5em;
}
.sidebar ul {
list-style:none;
margin:0;
padding:0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-right:0;
padding-bottom:.25em;
padding-left:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget {
background:#fff;
border:1px solid #ccc;
margin-bottom:10px;
}
.sidebar .widget-content {
padding:10px;
}
.main .Blog {
border-bottom-width:0;
}
/* Profile
----------------------------------------------- */
.profile-img {
float:left;
margin-top:0;
margin-right:5px;
margin-bottom:5px;
margin-left:0;
padding:4px;
border:1px solid #cccccc;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font:normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color:#999999;
font-weight:bold;
line-height:1.6em;
}
.profile-datablock {
margin:.5em 0;
}
.profile-textblock {
margin:.5em 0;
line-height:1.6em;
}
.profile-link {
font:normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
text-transform:uppercase;
letter-spacing:.1em;
}
/* Footer
----------------------------------------------- */
/* footer START */
#footer {
height:28px;
margin-top:20px;
font-size:11px;
line-height:145%;
width:100%;
}
#footer a {
color:#555;
}
#copyright {
margin-top:12px;
margin-left:20px;
}
#themeinfo {
margin-left:20px;
}
a#powered {
float:left;
margin:0 10px;
text-indent:-999em;
}
a#gotop {
background:url(img/icons.gif) 0 -304px no-repeat;
float:right;
height:16px;
line-height:18px;
display:block;
padding-left:16px;
margin:5px 15px 0 0!important;
margin:5px 8px 0 0;
text-decoration:none;
}
/* footer END */
]]></b:skin>
</head>
<body>
<div id='wrap2'>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='<a href="http://blog.madjack.twbbs.org">不一樣的天空</a> (標頭)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "REPLACE"'>
<!--Show just the image, no text-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</div>
<b:else/>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "px;" + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
<!-- navigation START -->
<div id='navigation'>
<ul id='menus'>
<li><a expr:href='data:blog.homepageUrl' title='首頁'>首頁</a></li>
<li><a href='http://picasaweb.google.com/carcardon' target='new1' title='My album'>相簿</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='文章 RSS'>文章 RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='文章留言 RSS'>文章留言 RSS</a></li>
<li><a href='http://www.blogger.com/' title='login'>登入</a></li>
</ul>
<div id='searchbox'>
<form action='/search' id='search_form' method='get'>
<div class='content'>
<input class='textfield' name='q' size='24' type='text' value=''/>
<span class='switcher'>Switcher</span>
</div>
</form>
</div>
</div>
<!-- navigation END -->
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='網誌文章' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='backlinks' var='post'>
<a name='links'/><h4><data:post.backlinksLabel/></h4>
<b:if cond='data:post.numBacklinks != 0'>
<dl class='comments-block' id='comments-block'>
<b:loop values='data:post.backlinks' var='backlink'>
<div class='collapsed-backlink backlink-control'>
<dt class='comment-title'>
<span class='backlink-toggle-zippy'> </span>
<a expr:href='data:backlink.url' rel='nofollow'><data:backlink.title/></a>
<b:include data='backlink' name='backlinkDeleteIcon'/>
</dt>
<dd class='comment-body collapseable'>
<data:backlink.snippet/>
</dd>
<dd class='comment-footer collapseable'>
<span class='comment-author'><data:post.authorLabel/> <data:backlink.author/></span>
<span class='comment-timestamp'><data:post.timestampLabel/> <data:backlink.timestamp/></span>
</dd>
</div>
</b:loop>
</dl>
</b:if>
<p class='comment-footer'>
<a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:widget.instanceId + "_backlinks-create-link"' target='_blank'><data:post.createLinkLabel/></a>
</p>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-meta'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
</div>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='280'/>
</b:if>
</span>
<!-- backlinks -->
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://www.blogger.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
</div>
<div class='post-footer-line post-footer-line-3'>
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
</div>
</div>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='feedLinks'>
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<span expr:class='"item-control " + data:backlink.adminClass'>
<a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMsg'>
<img src='http://www.blogger.com/img/icon_delete13.gif'/>
</a>
</span>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
<data:post.commentRangeText/>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<script type='text/javascript'>
function authorReply(CID) {
var strBody = document.getElementById(CID).innerHTML.replace(/Re:\s*.+\s*<(\d+)>\s*<BR\/?>/i,'');
var strOut = "<div style='background-color: bisque; padding: 4px'><b>作者回覆</b>:<br/>"+strBody+'</div><p/>';
if(RegExp.$1)
document.getElementById('RID'+RegExp.$1).innerHTML = strOut;
else
document.write(strOut);
}
function replyEmbedComment(CN,CID) {
var url = document.getElementById('comment-editor-src').href.replace(/-iframe/,'');
url += "&postBody=Re:+"+escape(CN)+"+<"+CID+">%0D%0A";
location.href = url;
}
</script>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.author == data:post.author'>
<div expr:id='"CID" + data:comment.id' style='display:none'><data:comment.body/> <span style='font: 7pt Arial; color:#8a8a8a'>(<data:comment.timestamp/>)</span>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<script type='text/javascript'>
authorReply("CID<data:comment.id/>");
</script>
<b:else/>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
<span expr:class='"item-control " + data:comment.adminClass'>
<b:if cond='data:post.embedCommentForm'>
<a expr:onclick='"replyEmbedComment(\"" + data:comment.author + "\",\"" + data:comment.id + "\")"' href='#comment-form' style='font: 9pt Arial; color:#8a8a8a'>回</a>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl + "&postBody=Re%3A%20" + data:comment.author + "%20%3C" + data:comment.id + "%3E%0D%0A"' expr:onclick='data:post.addCommentOnclick' style='font: 9pt Arial; color:#8a8a8a'>回</a>
</b:if>
</b:if>
</span>
</span>
</dd>
<dd class='comment-reply'>
<span expr:id='"RID" + data:comment.id'/>
</dd>
</b:if>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
<data:post.commentRangeText/>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div id='backlinks-container'>
<div expr:id='data:widget.instanceId + "_backlinks-container"'>
<b:if cond='data:post.showBacklinks'>
<b:include data='post' name='backlinks'/>
</b:if>
</div>
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
<data:adEnd/>
</div>
<!-- navigation -->
<b:if cond='data:blog.pageType == "index"'>
<style type='text/css'>
.blogpager {
font-size:13px;
color: #bb956a;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align='center' style='margin:5px;'>
<form action='#' name='pager20'>
<span id='vwg-pager-first'/> <span id='vwg-pager-prev'/> <input name='showingpage' onfocus='this.select()' size='4' title='Enter page number that You want to go' type='text' value='init...'/>/<input disabled='disabled' name='pagestotal' size='4' type='text' value='init...'/> <input onclick='checkpager()' type='button' value='Go'/> <span id='vwg-pager-next'/> <span id='vwg-pager-last'/>
</form>
</div>
<script type='text/javascript'>
var blogID = "4381179144536375044";
var home_page = "http://blog.madjack.twbbs.org/";
var pager_max_main = 10;
var pager_first_text = "第一頁";
var pager_last_text = "最末頁";
var pager_prev_text = "上一頁";
var pager_next_text = "下一頁";
</script>
<script src='http://madjack.myweb.hinet.net/blog/blogger_pager_script_v20.txt' type='text/javascript'/>
</b:if>
<!-- feed links -->
<b:include name='feedLinks'/>
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
</b:includable>
</b:widget>
</b:section>
<!--
SunShine blogger theme comes under a Creative Commons license.
They are free of charge to use as a theme for your blog and
you can make changes to the templates to suit your needs.
Please you must keep the footer credit links intact.
-->
<!-- footer START -->
<div id='footer'>
<div id='copyright'>
Copyright 2010 <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>
<br/>
Blogger theme by
<a href='http://blog.madjack.twbbs.org/'><b>不一樣的天空</b></a>
| Design by <a href='mailto:madjack@madjack.twbbs.org'><b>殤月藍</b></a>
</div>
</div>
<!-- footer END -->
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Image96' locked='false' title='The different sky' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:team == "true"'> <!-- team blog profile -->
<ul>
<b:loop values='data:authors' var='i'>
<li><a expr:href='data:i.userUrl'><data:i.display-name/></a></li>
</b:loop>
</ul>
<b:else/> <!-- normal blog profile -->
<b:if cond='data:photo.url != ""'>
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
</b:if>
<dl class='profile-datablock'>
<dt class='profile-data'><data:displayname/></dt>
<b:if cond='data:showlocation == "true"'>
<dd class='profile-data'><data:location/></dd>
</b:if>
<b:if cond='data:aboutme != ""'><dd class='profile-textblock'><data:aboutme/></dd></b:if>
</dl>
<a class='profile-link' expr:href='data:userUrl'><data:viewProfileMsg/></a>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='行事曆' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='留言版' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='文章分類' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='BlogArchive1' locked='false' title='文章月份彙整' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄
<b:else/>
►
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='誰來我家' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Followers1' locked='false' title='Google 訪客' type='Followers'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<b:if cond='data:codeSnippet != ""'>
<h2 class='title'><data:title/></h2>
<b:else/>
<b:if cond='data:totalFollowerCount != ""'>
<h2 class='title'><data:title/> (<data:totalFollowerCount/>)</h2>
</b:if>
</b:if>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "-wrapper"'>
<b:if cond='data:codeSnippet != ""'>
<div style='margin-right:2px;'>
<data:codeSnippet/>
</div>
<b:else/>
<b:if cond='data:totalFollowerCount == ""'>
<span class='item-control following-not-admin'>
<b><data:failureSnippet/></b>
</span>
<span class='item-control blog-admin'>
<b><data:adminFailureSnippet/></b>
</span>
<b:else/>
<b:if cond='data:followingLinkPresent'>
<div class='follow-this profile-link item-control following-follow-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:followThisMessage/>
</a>
</div>
<div class='follow-this profile-link item-control following-stop-following-this'>
<a expr:href='"javascript:_FollowersView._openPopup(\"" + data:followUri + "\");"'>
<data:stopFollowingMessage/>
</a>
</div>
</b:if>
<div class='followers-grid'>
<b:if cond='data:totalFollowerCount == 0'>
<div class='profile-link item-control following-follow-this'>
<data:emptyFollowersMessage/>
</div>
</b:if>
<!--
Relies on the js written out in navbar.gxp
-->
<b:loop values='data:followers' var='follower'>
<div class='follower'>
<a expr:href='data:follower.profileUrl' expr:title='data:follower.displayName' rel='nofollow'>
<img class='follower-img' expr:alt='data:follower.displayName' expr:height='data:follower.imageHeight' expr:onerror='"this.onerror=null;this.src=\"" + data:anonFollowerImageUrl + "\";"' expr:onload='"setAttributeOnload(this, \"src\", \"" + data:follower.imageUrl + "\")"' expr:width='data:follower.imageWidth' src='http://img1.blogblog.com/img/blank.gif'/>
</a>
</div>
</b:loop>
<div class='clear'/>
</div>
<div class='followers-canvas profile-link'>
<data:followersFooterMessage/>
<span class='item-control following-not-admin'>
<a expr:href='data:followersUri'>
<data:viewAllMessage/>
</a>
</span>
<span class='item-control blog-admin'>
<a expr:href='data:manageFollowersUri'>
<data:manageFollowersMessage/>
</a>
</span>
</div>
</b:if>
</b:if>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML4' locked='false' title='Music Box' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML5' locked='false' title='瀏覽人數' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
</div> <!-- end content-wrapper -->
</div></div> <!-- end outer-wrapper -->
</body>
</html> 









