|
引用 | 編輯
幻影乂鬼狼
2014-02-09 22:04 |
樓主
▼ |
||
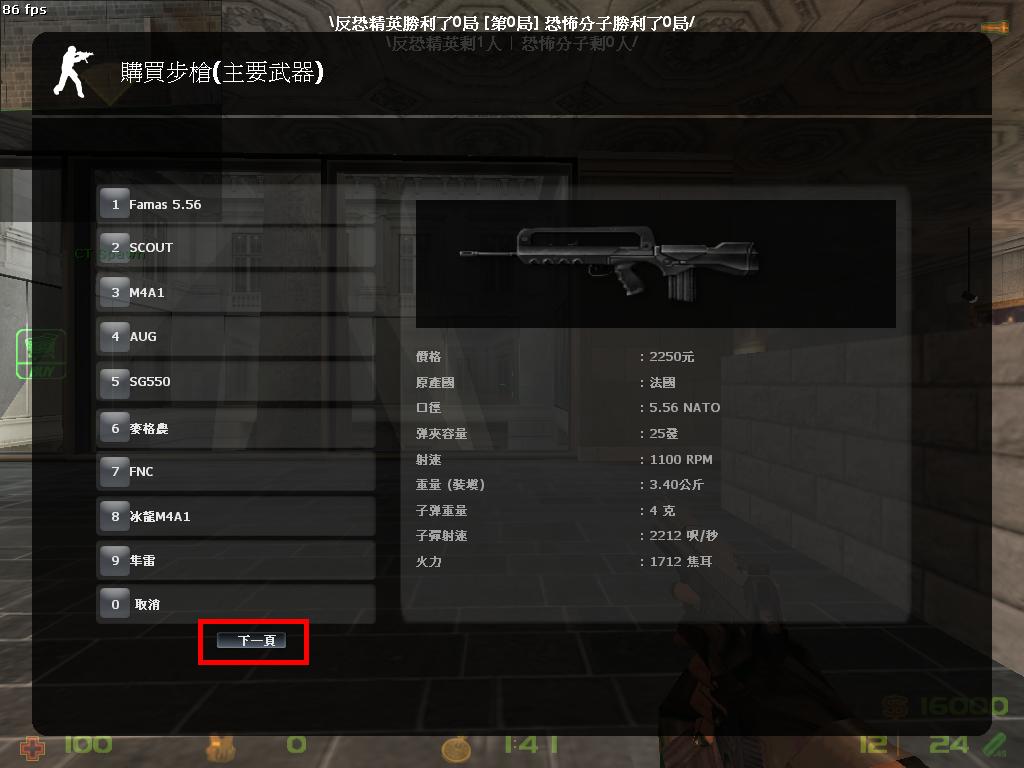
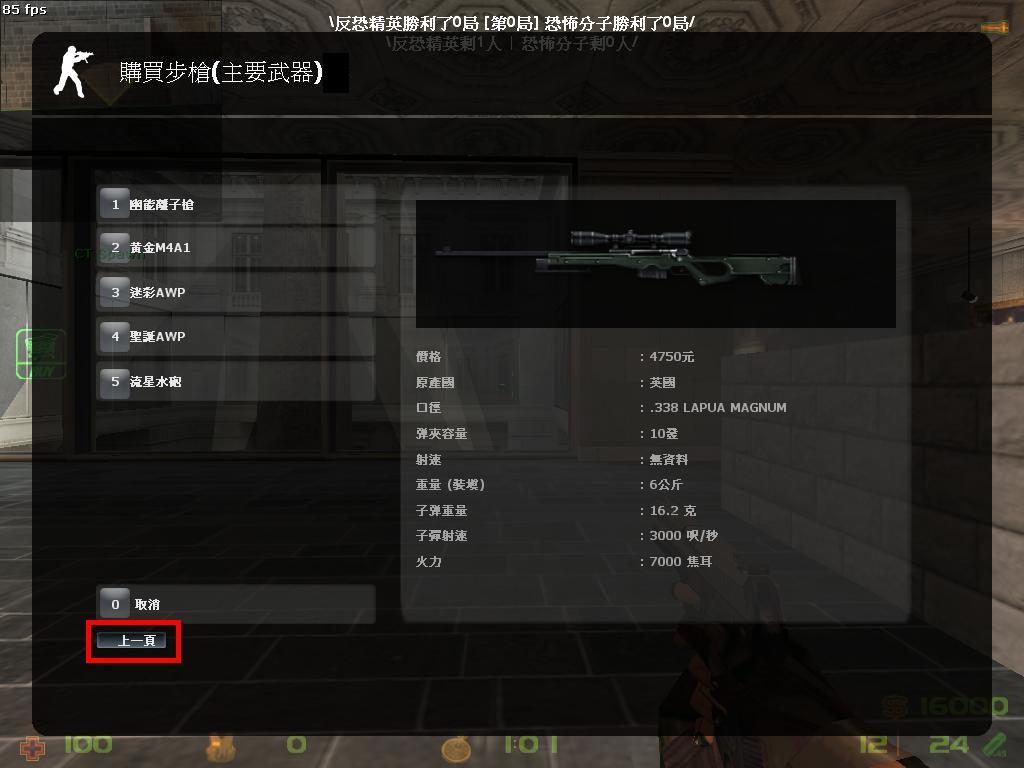
 其實"上一頁'和"下一頁"原理和B鍵選單內選擇槍枝種類的按鈕類似↓  所以簡單的做法就是把cstrike/resource/Ui/MainBuyMenu打開 找到上圖這些按鈕的程式碼,複製起來 貼到你想要增加上or下一頁的res檔中的最下面(記得要把X Y軸 寬度 高度都改一下) 然後把"Command"後面的指令改成上or下一頁.res" 例如:"Command" "Resource/UI/BuyRifles2.res" 如果是下一頁,就要建立一個res檔,檔名要和:"Command"後的.res檔一樣,而且檔名後一定要加_CT or _TER 檔名範例:BuyRifles2_CT.res (反恐) or BuyRifles2_TER.res (恐怖) 好像是為了要判斷隊伍用的... 上一頁的程式碼也是如此... 提供一下程式碼 上一頁 ================================================ "wpn-button-p-bg" { "ControlName" "ImagePanel" "fieldName" "wpn-button-p-bg" "xpos" "60" "ypos" "396" "wide" "45" "tall" "12" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "textAlignment" "center" "image" "gfx/tga/tga8" "scaleImage" "1" } "wpn-button-p-key" { "ControlName" "ImagePanel" "fieldName" "wpn-button-p-key" "xpos" "60" "ypos" "399" "wide" "45" "tall" "12" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "textAlignment" "center" "scaleImage" "1" } "wpn-button-p-text" { "ControlName" "MouseOverPanelButton" "fieldName" "wpn-button-p-text" "xpos" "60" "ypos" "396" "wide" "45" "tall" "12" "autoResize" "3" "pinCorner" "2" "visible" "1" "enabled" "1" "tabPosition" "0" "labelText" "#previous" "textAlignment" "center" "dulltext" "0" "brighttext" "0" "Command" "Resource/UI/BuyRifles.res" "Default" "0" } ================================================ 下一頁 ================================================ "wpn-button-n-bg" { "ControlName" "ImagePanel" "fieldName" "wpn-button-n-bg" "xpos" "135" "ypos" "396" "wide" "45" "tall" "12" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "textAlignment" "center" "image" "gfx/tga/tga8" "scaleImage" "1" } "wpn-button-n-key" { "ControlName" "ImagePanel" "fieldName" "wpn-button-n-key" "xpos" "135" "ypos" "399" "wide" "45" "tall" "12" "autoResize" "0" "pinCorner" "0" "visible" "1" "enabled" "1" "textAlignment" "center" "scaleImage" "1" } "wpn-button-n-text" { "ControlName" "MouseOverPanelButton" "fieldName" "wpn-button-n-text" "xpos" "135" "ypos" "396" "wide" "45" "tall" "12" "autoResize" "3" "pinCorner" "2" "visible" "1" "enabled" "1" "tabPosition" "0" "labelText" "#next" "textAlignment" "center" "dulltext" "0" "brighttext" "0" "Command" "Resource/UI/BuyRifles2.res" "Default" "0" } ================================================ 順道一提,程式碼的寫法有很多種,不一定都一樣喔 (我是從http://bbs-mychat.com/reads.php?tid=883482改的) 結束了~ 完成品:   如果有不懂的地方,請盡量回文~~~ 因為小弟我的表達能力有點差...Sorry~
|
|||
|
引用 | 編輯
dw312382354
2014-06-19 15:08 |
3樓
▲ ▼ |
|
有选单没有枪。可以提取beta3
|
|

