|
引用 | 編輯
netman
2009-09-03 00:08 |
樓主
|
||
|
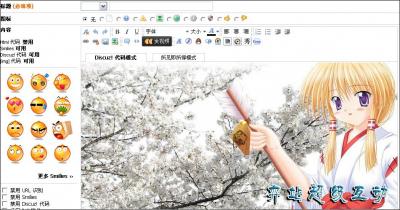
插件名稱:Discuz!5.0發帖框顯示背景圖完美版 適用版本:5.0 語言編碼:通用 插件作者:eum 版權所屬:尼克論壇 原帖連結:http://nike.tw/thread-1153-1-3.html 【插件說明】 Discuz!5.0發帖框顯示背景圖完美版支持显示模式:快速发新话题,快速回复主题,发表新话题,发表回复主题,编辑主题 作者:eum 总共修改五个模版文件: forumdisplay.htm post_newreply.htm post_newthread.htm viewthread.htm post_editpost.htm   打开:forumdisplay.htm 找到 複製程式 <textarea rows="7" cols="30" style="width: 100%; height: 120px; 之后添加: 複製程式 background-image: url(圖檔地址); 打开:post_newreply.htm 找到 複製程式 <div class="editor_text"><textarea name="message" rows="10" cols="60" style="width:100%; height:350px; 之后添加: 複製程式 background-image: url( http://www.yzpf.com/bbs/images/bg2.jpg); 找到: 複製程式 <div class="editor_text"><textarea name="message" rows="10" cols="60" style="width:100%; height:350px; 之后添加: 複製程式 background-image: url( http://www.yzpf.com/bbs/images/bg2.jpg) 打开:viewthread.htm 找到: 複製程式 <textarea rows="7" cols="10" name="message" style="width: 100%; height: 120px; 之后添加: 複製程式 background-image: url(圖檔位置); 打开:post_editpost.htm 找到: 複製程式 <div class="editor_text"><textarea name="message" rows="10" cols="60" style="width:100%; height:350px; 之后添加: 複製程式 background-image: url([url=http://www.yzpf.com/bbs/images/bg2.jpg); 注意:代码中url可自行修改,但最好按照图片的大小修改。如果嫌麻烦的话可以只修改其中的某一种显示模式。
|
|||